MVC
- ‘아키텍처 디자인 패턴’ or 개발 방법론
- 핵심: 비지니스 로직(model) 의 구현을 GUI (View) 와 분리하자
- 역할에 맞게 컴포넌트를 분리하자, 관심사 분리
- 플랫폼 따라 다양하게 해석되고 변화
- MVP, MVVM은 전통적인 MVC로 부터 발전됨

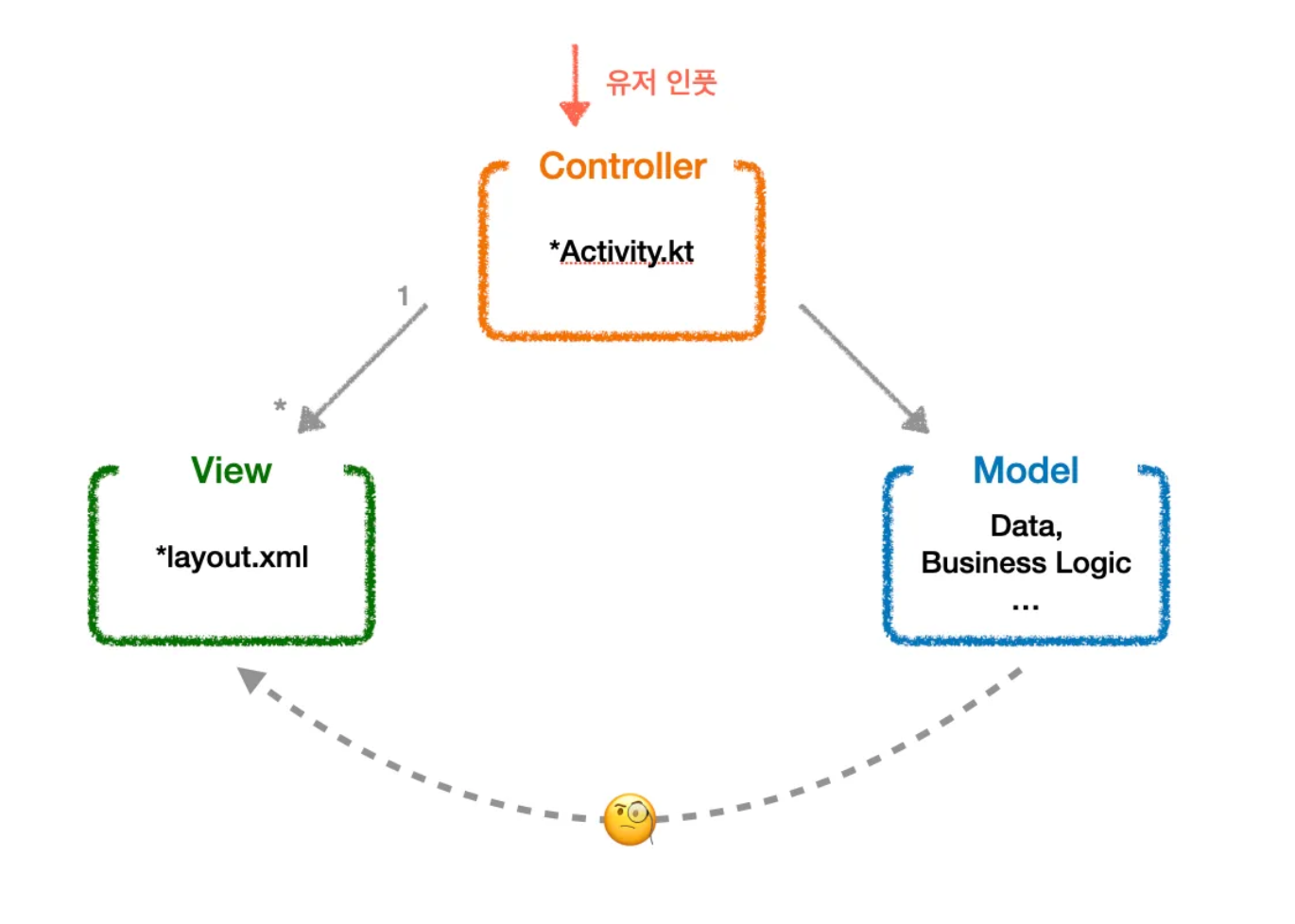
Activity는 Controller이면서 View와 Model의 어딘가
이것저것 다 신경쓰고, 처리해야 함,
비대해짐, 역할 분리가 완벽히 되지 않게됨
장점
- 학습이 쉽다
- 코드들의 역할이 나누어짐 관심사 분리가 시작
단점
Model과 View간의 의존성이 증가, 특히 Model이 View를 직접 참조하게 된다면 테스팅 어려움
Controller 비대
어떻게 view는 model 의 data를 얻는가?
Model 스스로 변화를 View에게 알림
View가 주기적으로 Model을 가져와 업데이트합니다: Polling
- 비즈니스 로직 테스트(Model)를 할때 View의 로직이 포함되어 테스트가 힘듬
Model
- 어플리케이션에 쓰이는 데이터, 비즈니스 로직
- MVC, MVP, MVVM 에서 Model 의 정의는 모두 같다.
View
- 화면에 데이터를 표시하는 방법, UI
- Model을 통해 View를 그림
- 여기서, Model은 View에게 data를 제공
Controller
사용자의 Input을 입력받고 그에 따라 Model을 변경
안드로이드에서 Activity가 이 역할을 함
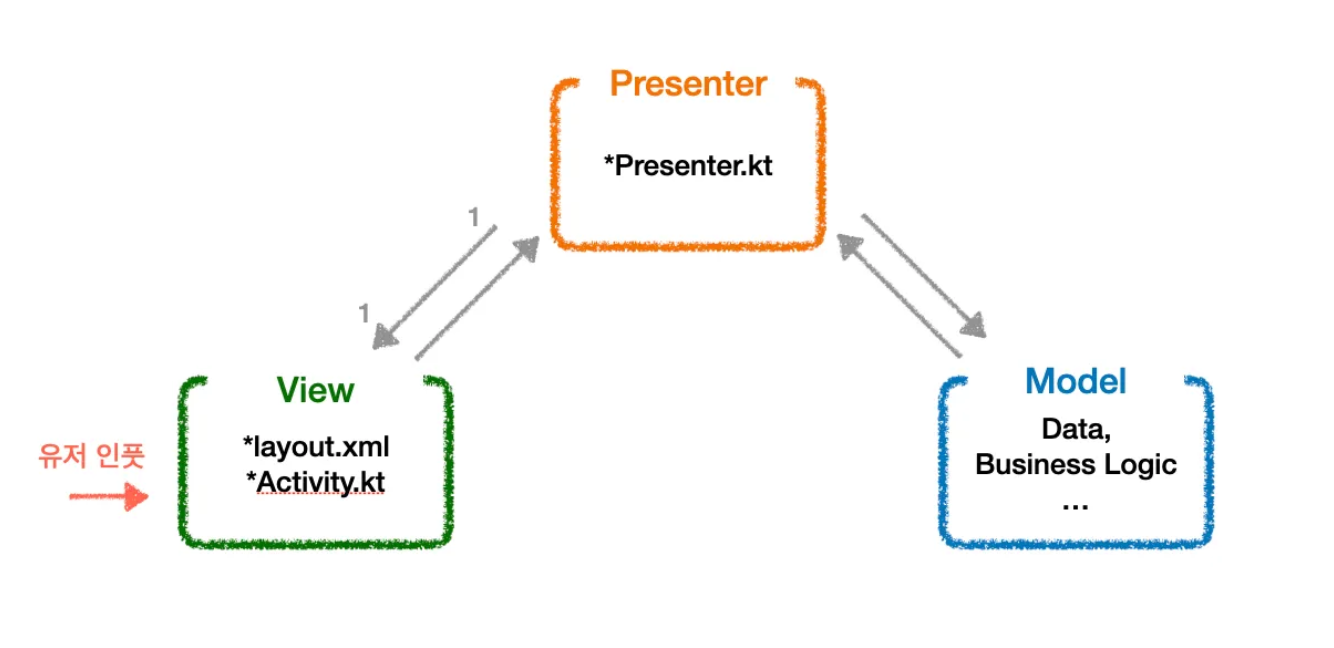
MVP
장점
Activity가 View가 됨
- MVC에서 Activity 경계가 애매한 것이 해결
View와 Model(=비즈니스 로직)이 서로를 의존하지 않음.
단점
View와 Presenter가 1:1로 결합하고 서로를 알고 있다. (서로 의존성 증가)
View마다 Presenter를 추가하게 되고, Presenter 갯수가 늘어남
MVP는 MVC와 다르게 유저의 Input을 View가 받는다.

View
- 하는 일은 MVC와 동일 (UI)
- MVC의 View와 다르게, 사용자의 Input을 입력 받음
- Presenter를 참조함
Presenter
View와 Model의 연결다리
View와 1:1 관계를 가지고, 서로 참조
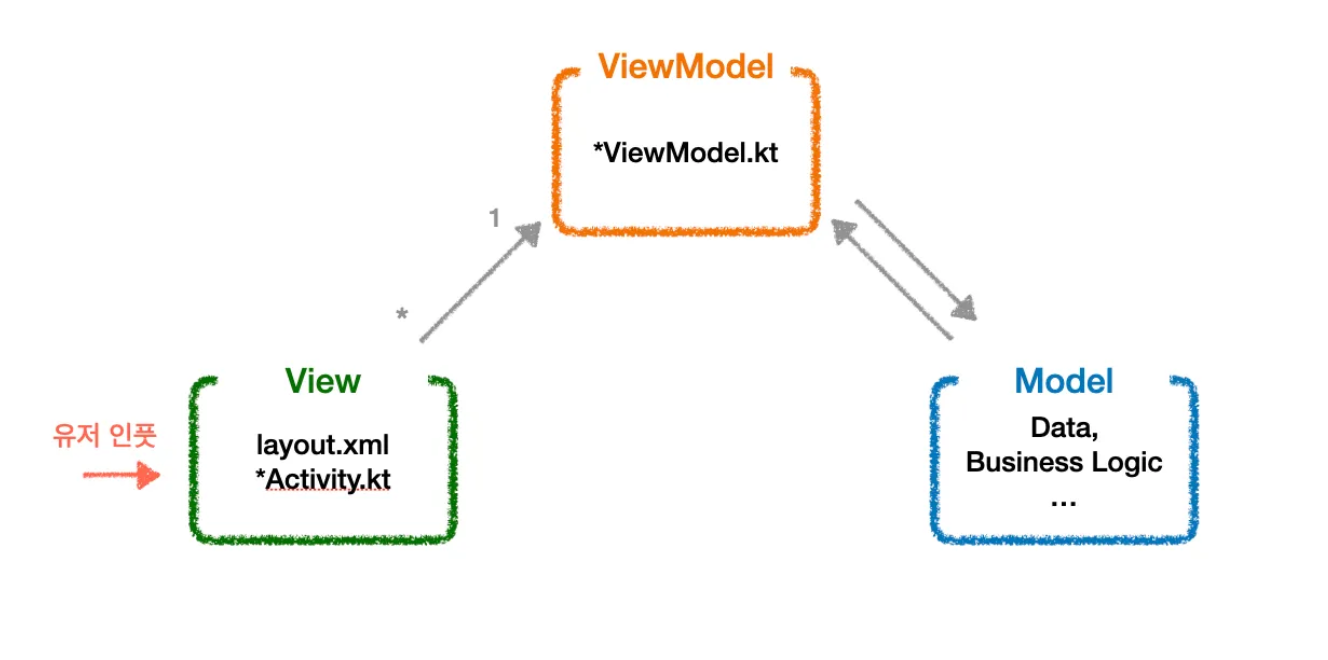
MVVM
- 핵심 목적: 비즈니스 로직(Model에 존재) 과 UI 로직(VM에 존재) 을 UI(View) 로부터 분리
- UI 로직: 실제 데이터를 어떻게 보이게 할 것인가?
- 가령, False 값을 “아니요” 라고 보이게 함
- UI 로직: 실제 데이터를 어떻게 보이게 할 것인가?

장점
View가 Model(= 비즈니스 로직)에 의존하지 않음 (MVP에 기존 장점 그대로)
MVP와 달리 View와 ViewModel이 강하게 결합하지 않음
ViewModel이 View를 모르기 때문에, 의존성 분리가 되고, View 교체가 쉬워짐
- 때문에, 여러 패턴 중 가장 테스트를 작성하기 수월
VM과 View가 1:1 관계가 아니기 때문에, ViewModel을 잘 나누면 여러 뷰에서 재활용 가능
- 다만, 최근 안드로이드 가이드에서는 뷰단위의 ViewModel 재활용을 비추천하고 있으니 주의가 필요
단점
MVC, MVP에 비해 복잡하다고 느낄 수 있다.
Databinding 등 추가로 학습해야하는 요소가 있다.
View
하는 일은 MVC, MVP와 동일 (UI, 사용자의 Input을 입력 받음)
ViewModel 을 알고 있다. (VM을 의존한다)
ViewModel
- View의 요청으로 Model을 적절히 업데이트 하고, Model의 데이터를 홀드 (UI State Holder)
- View를 모름, View를 참조하지 않음
- Databinding, Observable 패턴으로 View는 ViewModel에 있는 UI State에서 데이터에 접근
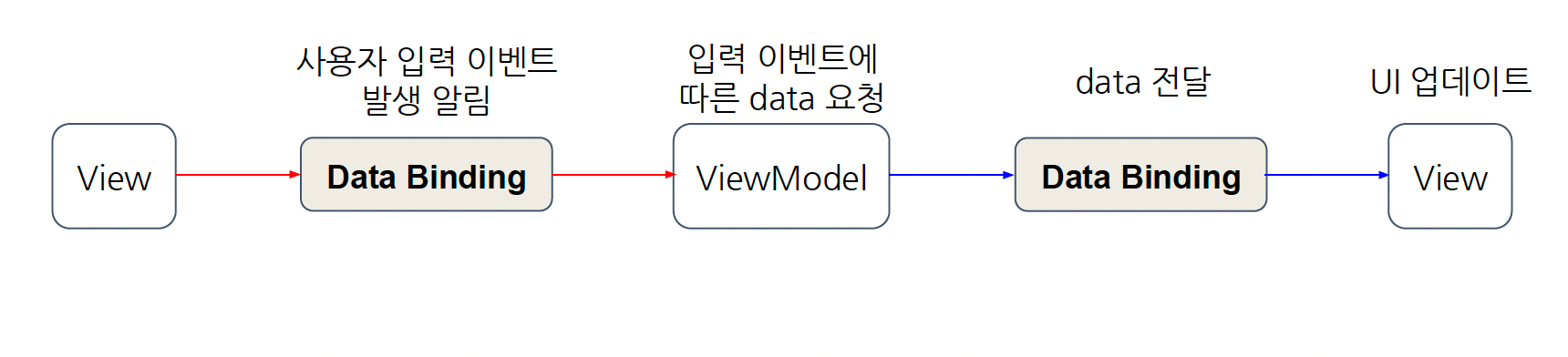
DataBinding

- 프로그래매틱 방식이 아니라 선언적 방식을 사용하여 UI 구성요소를 데이터에 결합할 수 있는 지원 라이브러리
- 뷰를 데이터 객체와 결합하는 데 필요한 클래스를 자동으로 생성 (view와 data를 바인딩)
- DataBinding으로 인해 ViewModel이 View를 알지 못해도, 다양한 인터랙션 처리 가능
- Model에서 데이터가 변경되면, ViewModel에 전달
- 변경된 데이터가 ViewModel에서 View로 전달되도록 LiveData, RxJava, Kotlin Flow을 사용해 구현
- 옵저버 패턴 or Reactive(반응형) 프로그래밍